はてなブログのデザインを変更しましょう
デフォルトでは味気ないですが、はてなブログには様々なテーマが手に入れることができます
以下URLがテーマストアです
http://blog.hatena.ne.jp/-/store/theme/browse?sort=popular
はてなブログでは無料の範囲でもテーマを多数選択できますが、人気のデザインテーマは結構はてなブログProユーザのみ利用可能な物が多いです
この辺もはてなブログPro契約するメリットがありますね。人気のテーマはPro契約することによって使えるものも多く、人気のテーマを使っておけばアクセスアップを狙うこともできると思います。人気なのには理由は当然あるんですよね。
上記URLのテーマストアに無数あるテーマから簡単に好みのテーマを入手することができるので気軽に変更できますよ
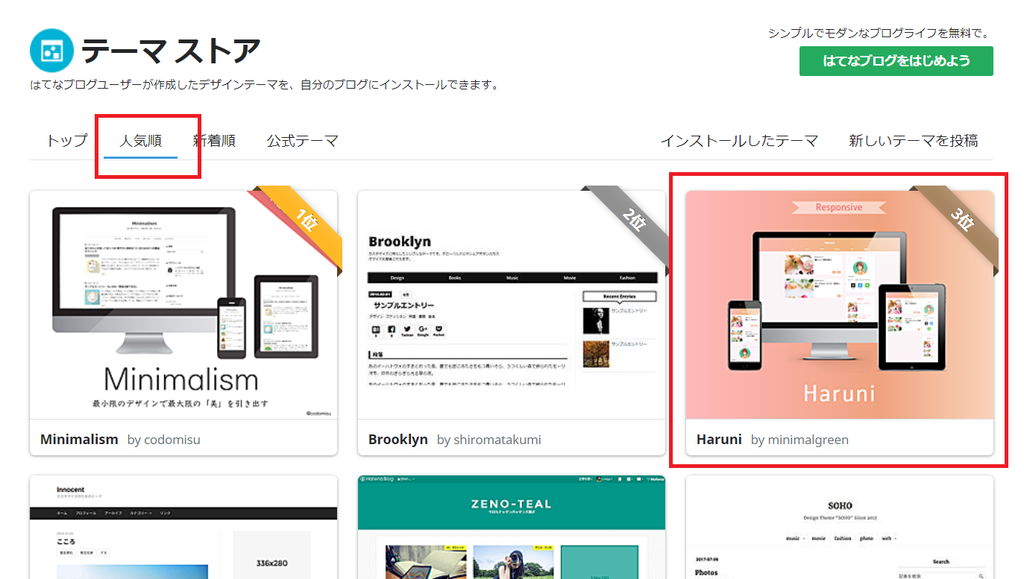
テーマストアにアクセス
人気順でソートしてみましょう
たくさんあって迷いますが 後でいつでも変更できる のでまずは人気のものから適当に選んでみましょう
初めてなら人気のものから適当に選んでみて全く問題ないです

一応長く使うにあたって重視したほうが良い点は
- レスポンシブデザイン対応であること
- シンプル(読み込みが軽い・早い)
の2点でしょうか
今の時代PCよりスマートフォンの方が圧倒的にアクセスが多いです。スマートフォンは画面の大きさや解像度がバラバラなので、様々なサイズに対応できるレスポンシブルデザイン対応が必須でしょう。
必ずレスポンシブルデザインにしてください
後述しますが、レスポンシブルデザインを選ぶだけではなく、レスポンシブルデザイン有効化の手順が必要になる点にご注意ください
今回は「Harumi」を選択します
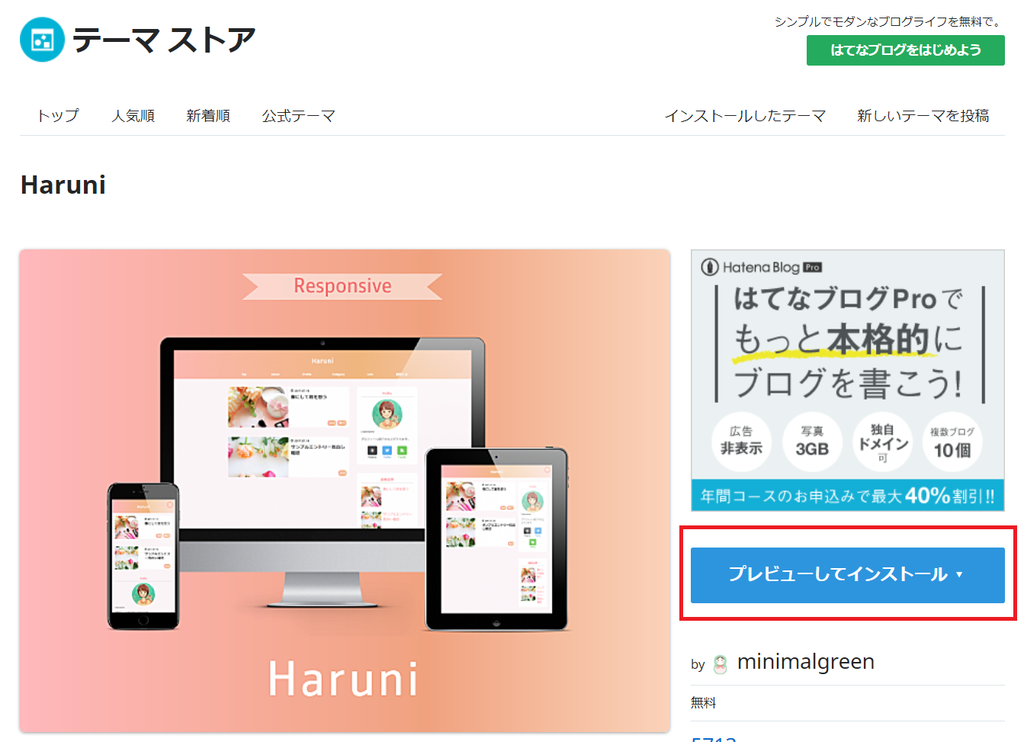
プレビューしてインストールをクリック

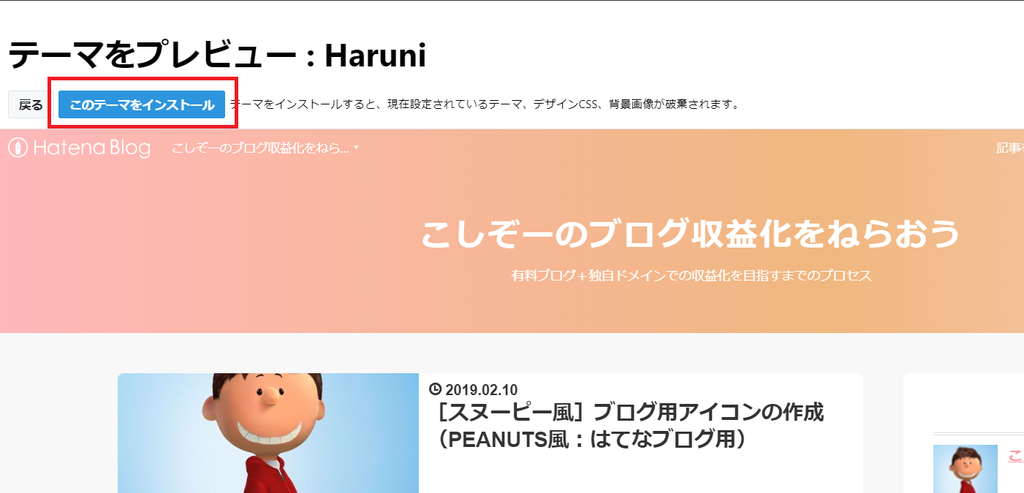
「このテーマをインストール」をクリック

インストールされましたと表示されます
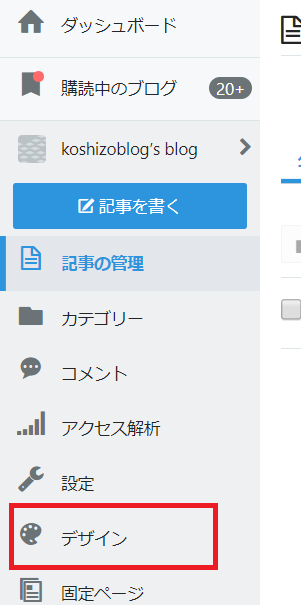
ブログ管理画面で「デザイン」を選択

インストールしたテーマから、インストールした「Harumi」テーマを選択します

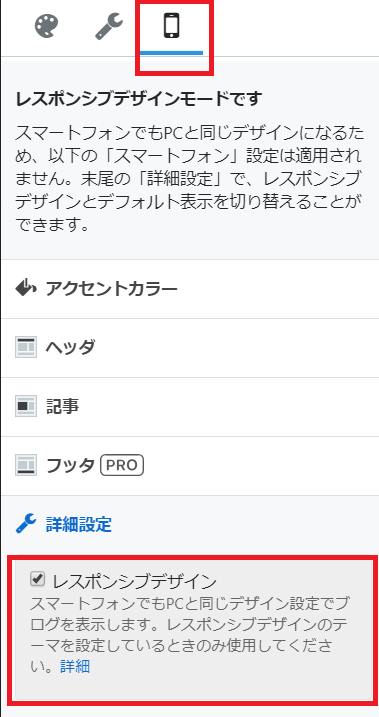
スマートフォン対応のレスポンシブルデザインの有効化も忘れずにお願いします
「レスポンシブルデザイン」にチェックを入れます

ここで変更を保存します
はてなブログのデザインの変更は以上です
カスタマイズはどうする
いろいろカスタマイズする方法がインターネット上で紹介されていますが、まだカスタマイズはしないほうがいいです。素のデザインテーマのままで暫くの間は運用してみましょう。
凝ったデザインカスタマイズをしても結構すぐに、変更したくなります。必ずです。 デザインテーマが違えばカスタマイズ方法が違うので、カスタマイズに欠けた時間を無駄にすることになるので、しばらくは素のデザインテーマのままで利用し続けることをおすすめします。
関連記事です
まず最初の 一歩としてはてなブログ開設の手順を紹介しています
初心者がアクセスを集める方法としてはこれ以上無いブログサービスだと思います
スヌーピー風のブログアイコンを作ることが出来ます
当ブログのアイコンもこちらで作成しています
以上